今回はWordPressテーマ「Cocoon(コクーン)」の『ブログカード』ブロックの使い方を説明したいと思います。
ブログカードとは下記のようなカード形式のリンクの事です。
ブログカードではアイキャッチ画像やタイトル、本文抜粋に加え、ラベルを選択することができますので、テキストのみのリンクより目を引きクリック率が高まります。
本記事では「ブログカード」ブロックの設定方法から使い方までを詳しく説明していきます。
テキストリンクの方法は下記記事で詳しく説明していますのでご覧ください。
『ブログカード』の設定方法
まず初めにCocoon仕様のブログカードの設定を行います。
WordPress管理画面の「Cocoon設定」⇒「ブログカード」に進みます。

ブログカードには「内部ブログカード」と「外部ブログカード」の2種類があります。
まず内部ブログカードの設定を行います。

上記画像の内部ブログカードの設定は次の通りです。
- ブログカード表示
- ブログカードを使用するには「ブログカード表示を有効にする」にチェックを入れます。
- 「コメント欄のブログカード表示を有効にする」は任意で選択してください。
- サムネイルスタイル
- サムネイル(アイキャッチ画像)の位置を「左側」or「右側」で選択できます。
- 日付表示
- 日付表示を設定します。
- リンクの開き方
- 「新しいタブで開く」にチェックを入れると、リンク先のページが新しいタブで開きます。
- チェックを入れない場合は同じタブで開きます。一度自分でどちらも試して任意で選択してください。
次に外部ブログカードの設定を行います。

上記の外部ブログカードの設定は次の通りです(1~3は内部ブログカード設定と同じです)。
- ブログカード表示
- ブログカードを使用するには「ブログカード表示を有効にする」にチェックを入れます。
- 「コメント欄のブログカード表示を有効にする」は任意で選択してください。
- サムネイルスタイル
- サムネイル(アイキャッチ画像)の位置を「左側」or「右側」で選択できます。
- 日付表示
- 日付表示を設定します。
- キャッシュの保存期間
- 外部ブログカードのみキャッシュ機能で一定期間保存して表示されます。理由は外部サイトのOGP情報を取得するには表示に時間がかかるためです。特に理由がない場合は初期値の30日で問題ありません。
- キャッシュの更新
- 外部リンク先の情報が更新されている場合、この「キャッシュ更新モードを有効にする」にチェックを入れて自らその対象のブログカードをクリックすれば、新しい情報にキャッシュが更新されます。更新後はチェックを外すことを推奨されています。
- 全ての設定が終わったら、「変更をまとめて保存」をクリックして完了です。
『ブログカード』ブロックの使い方
ここからは「ブログカード」ブロックの使い方を説明します。
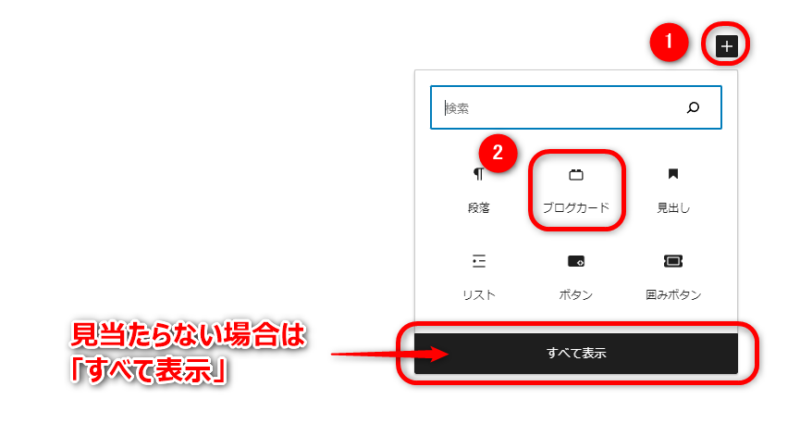
「ブログカード」ブロックを選択します。
見当たらない場合は「すべて表示」をクリックし、ブロック全表示より選択してください。
ブロック全表示の「Cocoonブロック」エリアにあります。

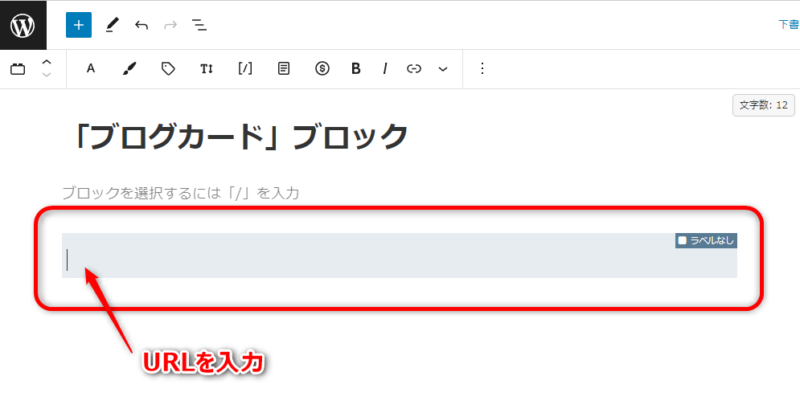
「ブログカード」ブロックにリンク先のURLを入力またはコピーして貼り付けます。

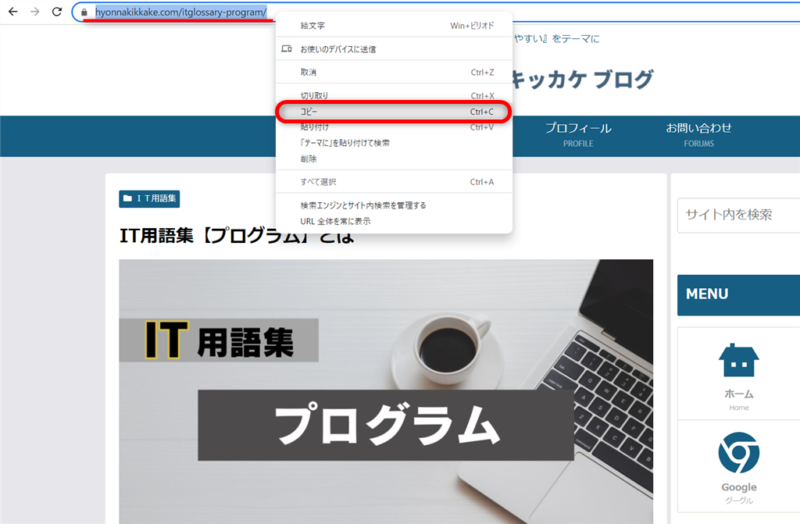
例えば当ブログ記事のURLを貼り付ける場合は、その記事のURL欄でコピーしてください。
(コピーはURLを左クリックで選択し、右クリックでコピーを選択します)

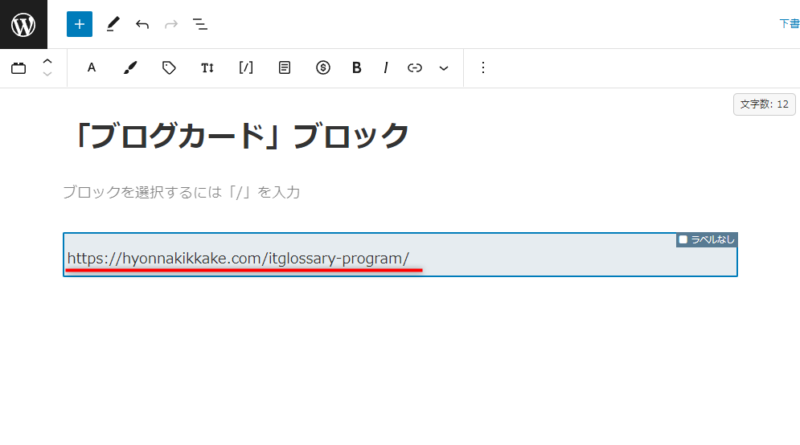
そのコピーしたURLを貼り付けます。
(貼り付けは、右クリックの貼り付けもしくはCtrl+Vです)

これでブログカードの作成は完了です。うまくリンクできるかプレビューで確認してください。
今回作成したブログカードは下記の通りです。
内部ブログカードも外部ブログカードも方法は全く同じです。
リンク先のURLが自分のブログ内か外部かの違いだけです。
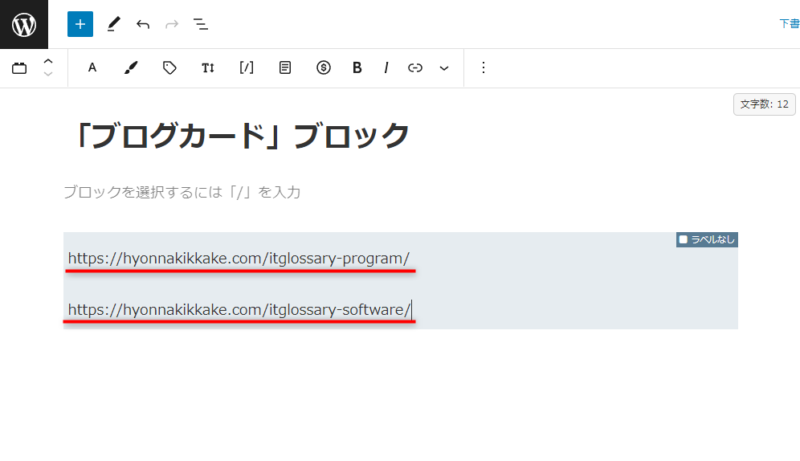
ちなみに、同じブロックにURLを複数貼り付けると、そのURLごとにブログカードが連続で作成されます。URLは改行して1行ずつ入力してください。

すると連続でブログカードが作成されます。


『ブログカード』にラベルを付ける方法
続いてブログカードにラベルを付けます。
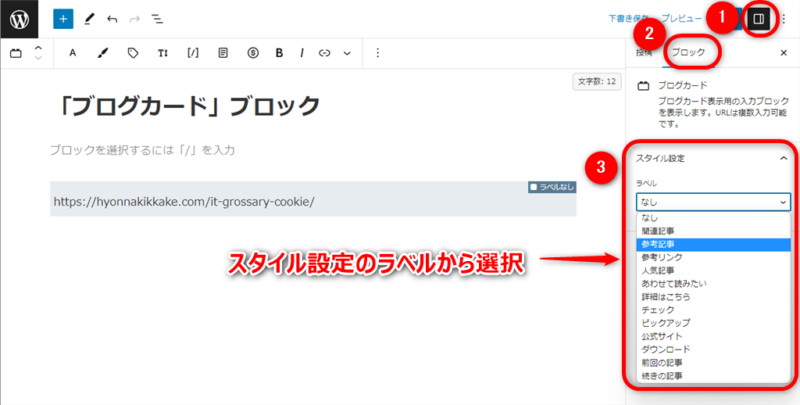
ラベルの選択は右サイドバーのブロックエリア⇒スタイル設定の「ラベル」で行います。

ラベルは複数の種類の中から選択してください。
下記は「参考記事」ラベルを選択した場合の「ブログカード」です。
左上にラベルが表示されます。その時の状況に応じて使い分けていきましょう。
ブログカードが表示されない場合の対処法
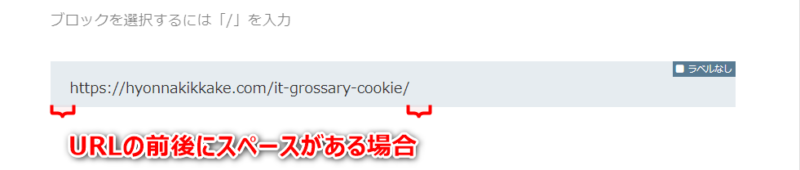
●URLの前後にスペースがある場合

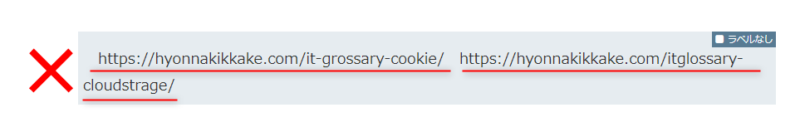
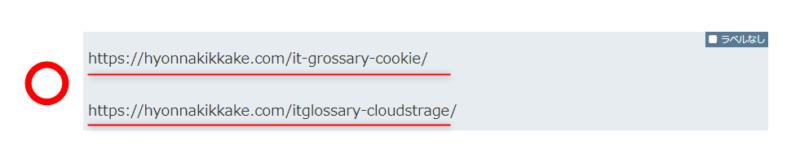
●1行に対して複数のURLになっている場合


1行ずつ改行してURLを入力してください。
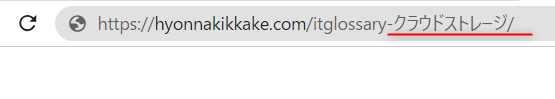
●URLに日本語が含んでいる場合

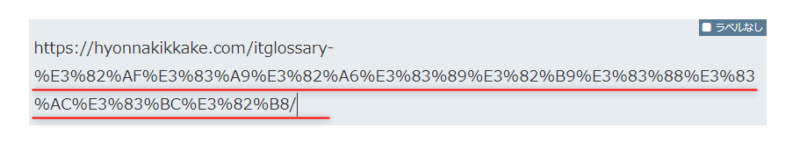
日本語表記のURLの場合は、手入力ではなく、コピーして貼り付けてください。

コピーしたURLを貼り付けると日本語の部分が%を含んだ変な文字の羅列に変換されますが、これが正となります。
まとめ
以上でCocoon仕様の「ブログカード」ブロックの設定方法や使い方を説明いたしました。
「ブログカード」ブロックの使い方は非常に簡単ですが、ひょんなことで表示されない事も多々ありますので、必ずプレビューでリンクされるかどうかの確認をしておいてください。
テキストリンクと合わせて使うとブログ内の回遊性も高まりますので、ぜひ効果的に使っていきましょう。




