今回はWordPressテーマ「Cocoon(コクーン)」の『吹き出し』ブロックの使い方を説明したいと思います。
当ブログ「IT用語集」でおなじみの二人が解説してくれます。

『吹き出し』ブロックについてやけど、俺たちが説明することになったで。
どっから説明すればいいんやろか?

1から10まで全部説明して欲しいって頼まれたけど。
結構長くなるかもよ。

そうか。じゃあたのんます。

結局・・・私ね。
いいわよ、説明するの嫌いじゃないから。
Cocoonの『吹き出し』の設定

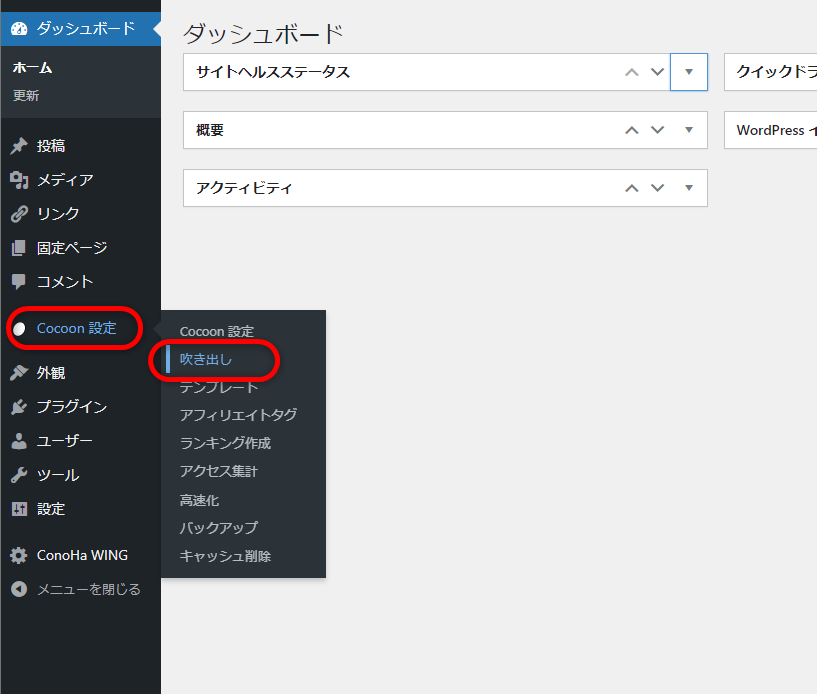
じゃあ、まずWordPress管理画面の「Cocoon設定」⇒「吹き出し」をクリックしてください。


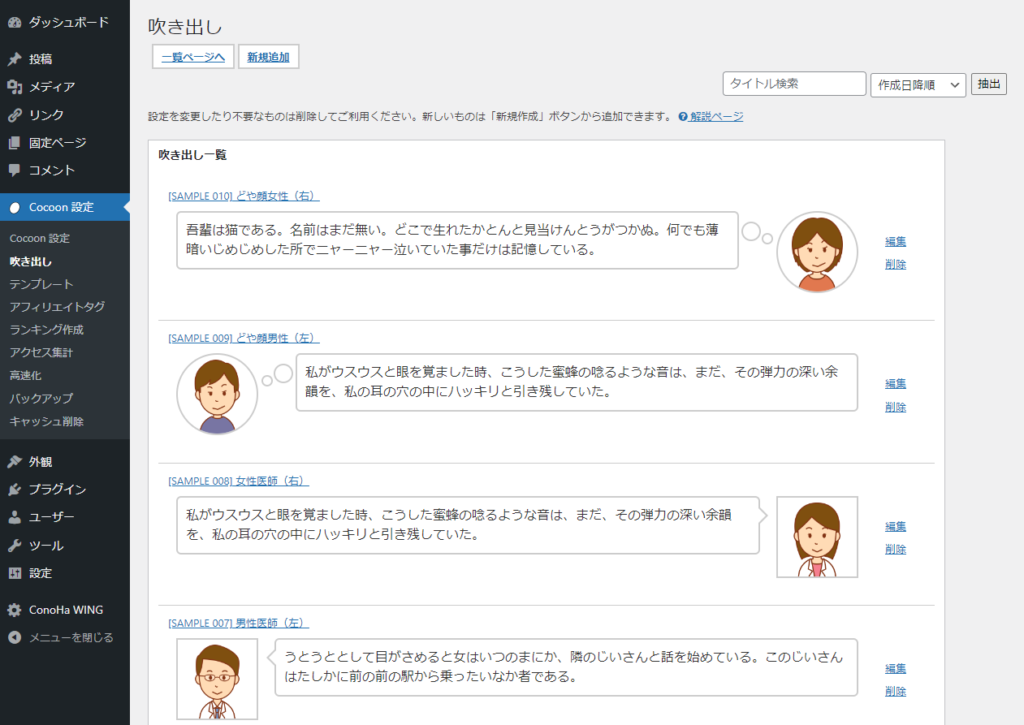
「吹き出し一覧」ページに移動やな。


一覧ページではCocoonデフォルトのアイコンたちを確認することができます。

いろんな種類のアイコンがあって、どれを使うか迷うよな。

Cocoonデフォルトのアイコンは魅力的よね~。
表情も豊かだし。

でも俺たちみたいなオリジナルのアイコンも欲しいところやな。

そうね、オリジナルのアイコンもあったほうが、そのブログの独自性も出てバラエティに富んだ内容になるわね。オリジナルアイコンの作り方は後で説明するわ。
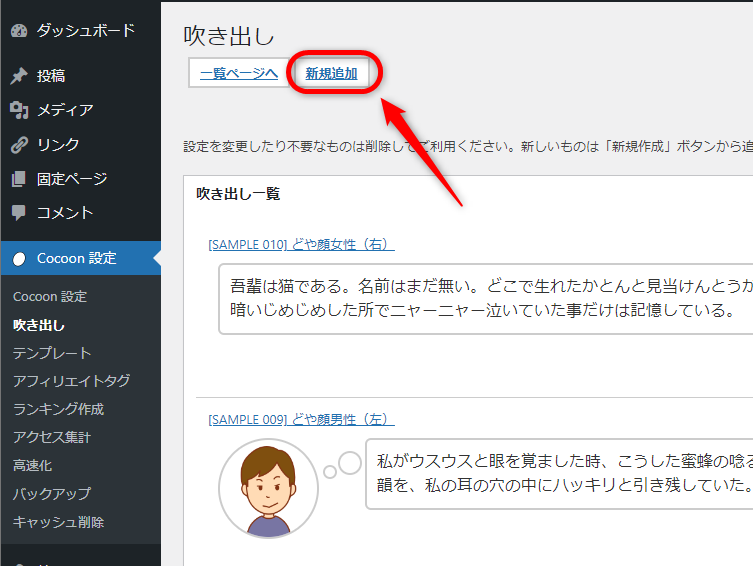
じゃあ、吹き出し一覧の「新規追加」をクリックしてください。


新規吹き出しの設定項目ページに移動や。


ここでは下記の設定項目があります。
- タイトル
- 名前
- アイコン画像
- 吹き出しスタイル
- 人物位置
- アイコンスタイル
- TinyMCE
一つ一つ説明していきたいと思います。
タイトル


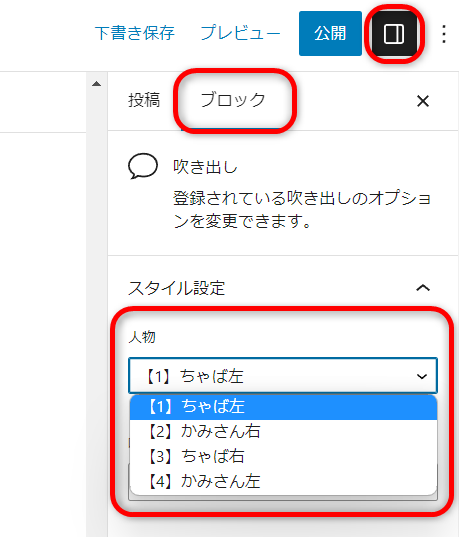
ここで入力したタイトルは、投稿画面で「吹き出し」ブロックを選択すると右サイドバーの「人物」の項目のところに表示されるんやで。


自分が設定した吹き出しをすぐに見つけることが出来るようにタイトルをつけてくださいね。例えば、最初に数字を付けるとその順番に並びます。
名前


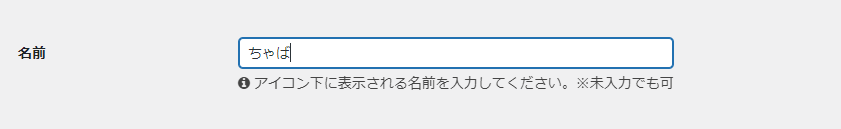
吹き出しアイコンの名前を設定できます。
6文字以下が推奨されています。


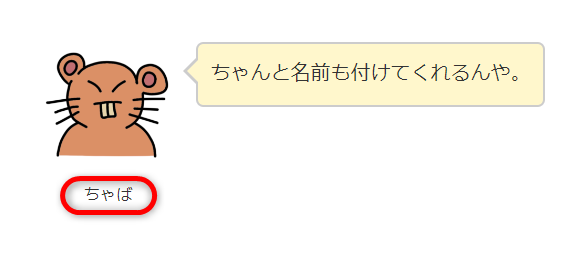
アイコンの下に名前が表示されます。
空欄の場合は何も表示されませんので、不要な場合は空欄で結構です。
アイコン画像


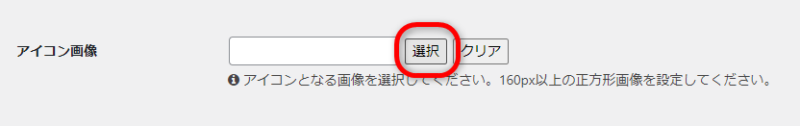
アイコン画像はこちらから呼び出します。
サイズは160px以上の正方形を推奨されています。

アイコンはどうやって用意するんや?


1.の「作成を依頼する」というのはどこに依頼するんや?

じゃあ2.の「フリー画像をダウンロードする」は?

そうね、無料かつ商用利用も可能で、さらにハイクオリティーなアイコン素材がダウンロードできるサイトを紹介するわ。
・いらすとや(←Cocoonデフォルトアイコンの作成元)
フリー素材を使う際の注意点としては各サイトの利用規約を十分に確認してくださいね。

じゃあ最後は3.「自分で作る」やな

そうね、自分で作るなら下記のサイトを紹介するわ。
どちらもとても有名だけど、Canvaはブラウザ上で作成が可能で、FireAlpacaはツールをダウンロードして使うのよ。どちらも無料で使えるわよ。

ちなみにこのアイコンは「かみさん」のも含めて俺が「FireAlpaca」で作ったんやで。
デザインは我が娘にしてもらったけどな。

あなたは絵を描いたりするのは上手よね。

まあね。
よし、自分で作る方法はまた別記事にまとめているから、参考にしてくれな。
FireAlpacaの使い方は別記事で詳しく説明します。
吹き出しスタイル


Cocoonでは吹き出しスタイルを4つから選択できるんや。

まずこれがデフォルトね。
色は右サイドバーで選べるわよ。

で、次にこれがフラット。

これはLINE風ね。😁😊😆

最後に考え事。

最初の設定で決定しても、各記事の右サイドバーでその都度個別に変更できるわ。
いろいろ試してみてね。
人物位置


人物位置の設定は、アイコンの『左』か『右』を選択できる。
今は『左』の場合。

こっちは『右』の場合や。

まあ”私”も”ちゃば”も正面を向いているからおかしくはないけど、アイコンが横向きの場合は『左』『右』には気をつけてくださいね。
私たちのアイコンももっとバリエーションを増やしたいわね。
アイコンスタイル


Cocoonの吹き出しのアイコンスタイルは、4種類のアイコン形状を選択できます。


お好みでどうぞ。
TinyMCE


ここはクラッシックエディタを使用する場合の設定なので、ブロックエディタを使う場合は必要ありません。とりあえずデフォルトのチェック入りのままで良いと思います。
Cocoonの『吹き出し』ブロックの使い方

ようやく設定が終わったな。

そうね、では投稿画面での使い方を説明していきます。
とっても簡単ですよ。
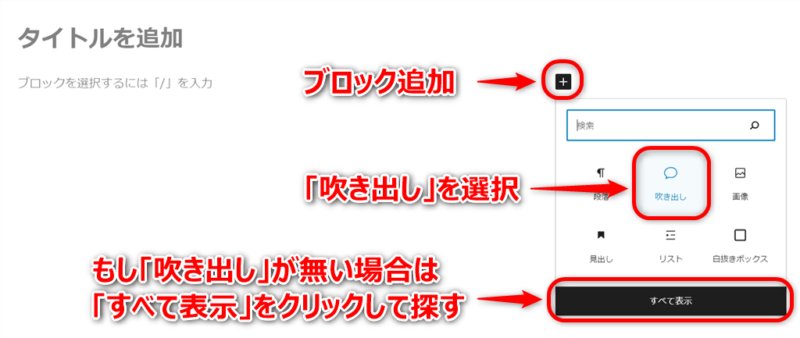
まず『吹き出し』ブロックを選択して下さい。


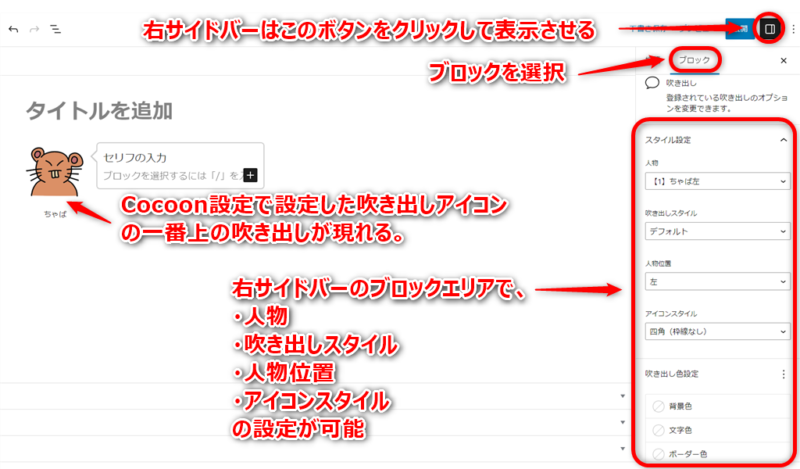
Cocoon設定で設定した吹き出しアイコンの一番上の吹き出しが現れます。
右サイドバーで「人物」の変更、そのほかの設定(吹き出しスタイル、人物位置、アイコンスタイル)も変更が可能です。


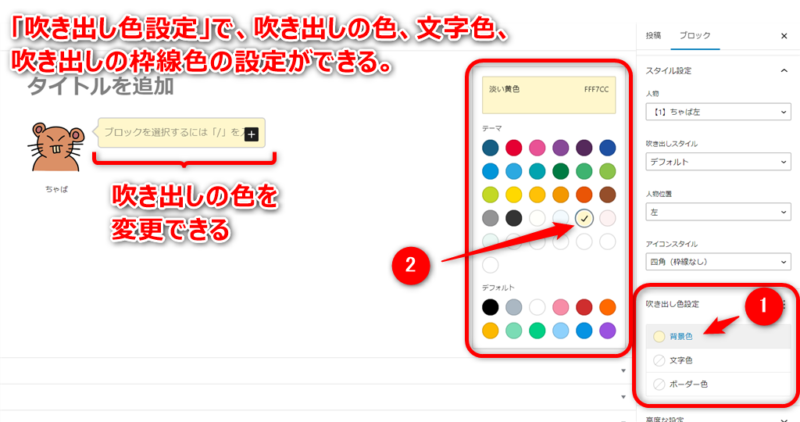
吹き出しの各色設定(吹き出し内の背景色、文字色、枠線色)も右サイドバーで変更できますので、色々試してみてください。


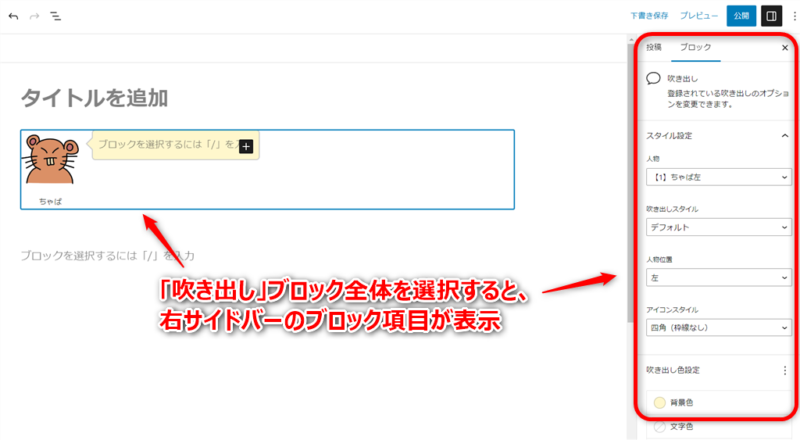
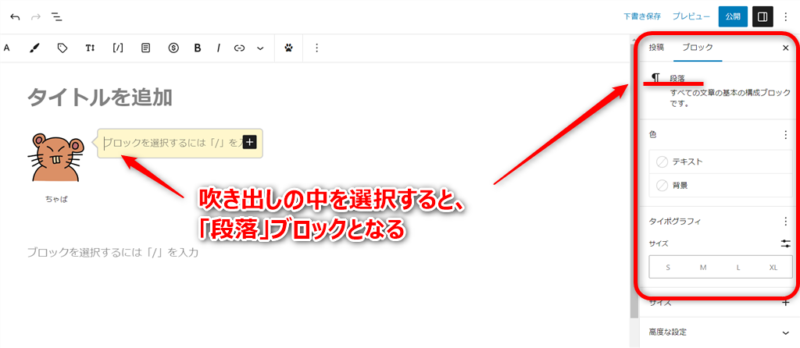
ちょっと気を付けてほしいのが、吹き出しブロック全体を選択しないと右サイドバーの設定は出てこないので注意な。


吹き出しの中を選択すると「段落」ブロックになり文章を書くモードになる。


あと吹き出し内でも文章を書くだけではなく、リスト作成や画像の貼り付けなど、ブロックエディタが使えるから試してみてね。
- リスト1
- リスト2
- リスト3


「吹き出し」の中にも「吹き出し」が作れるで。

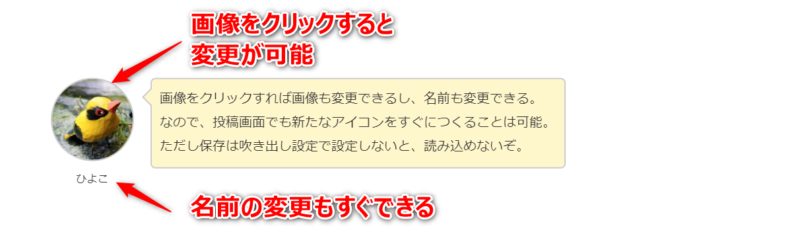
あとアイコンをクリックするとアイコン画像もここで変更することができる。
名前も変更できる。ほら。
ただし保存は吹き出し設定で行わないと、登録されないので注意な。


大体こんなところですが、色々と試してください。
まとめ

これで『吹き出し』についての説明は以上です。

しかし『吹き出し』って良い機能よな。
どんどん使っていってほしいね。

そうね、うちのブログは『吹き出し』オンリーのページもあったりするから、かなり多用しているほうよね。

じゃないと俺たちも活躍の場がなくなるしな。

でもあまり使いすぎると逆に読みにくくなる場合もあるから気を付けてくださいね。

また新たな使い方を発見したら紹介しまっさ。
では~。

