今回はWordPressテーマ「Cocoon(コクーン)」の『ボタン』ブロックの使い方を説明したいと思います。
ボタンブロックとはボタンのリンクの事で、他のページやページ内の指定箇所へ移動することができるボタンの事です。
下記のボタンはクリックすると、当ブログのトップページに移動します。
本記事ではこのボタンブロックの作成方法から使い方を説明します。
『ボタン』と『囲みボタン』の違い
Cocoon仕様のボタンブロックは下記の2種類があります。
① 「ボタン」:通常のリンク(外部リンク、内部リンク)
② 「囲みボタン」:アフィリエイトリンク

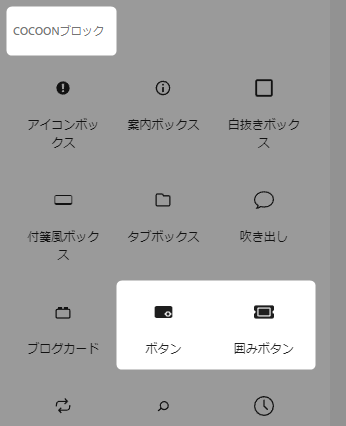
”Cocoonブロック”に「ボタン」と「囲みボタン」があります。
※”デザイン”にも「ボタン」がありますが、こちらはWordPressデフォルトでCocoonブロックと比較してカスタマイズ性が低いので説明しません。
この2つは「リンクの内容」によって使い分けます。
『ボタン』ブロックの作り方
「ボタン」ブロックは、アフィリエイトリンク以外の内部リンク・外部リンクを貼るときに使用します。
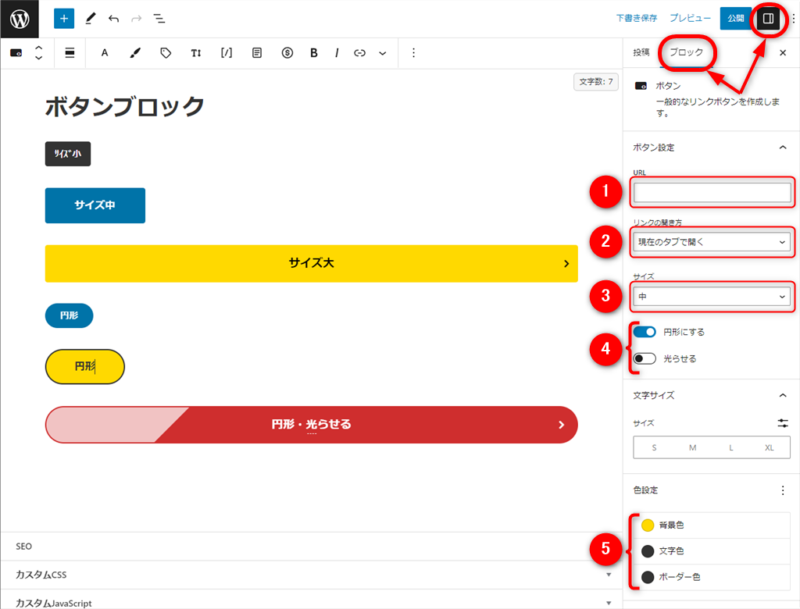
「ボタン」ブロックを選択します。

「ボタン」ブロックの各設定(リンク先のURL入力や大きさ等)は右ツールバーのブロックエリアで行います。

サイズも3種類あり、色も自由に作成できます。
あと角を丸くすることで柔らかみを付けたり、ボタンを光らせてアイキャッチ効果も狙えます。
当ブログの「IT用語集」の索引ページはボタンブロックで構成しています。
下のボタンをクリックしてご確認下さい。
『囲みボタン』ブロックの作り方
「囲みボタン」はアフィリエイトリンクを貼る場合に使用します。
アフィリエイトリンクはASPから取得してください。
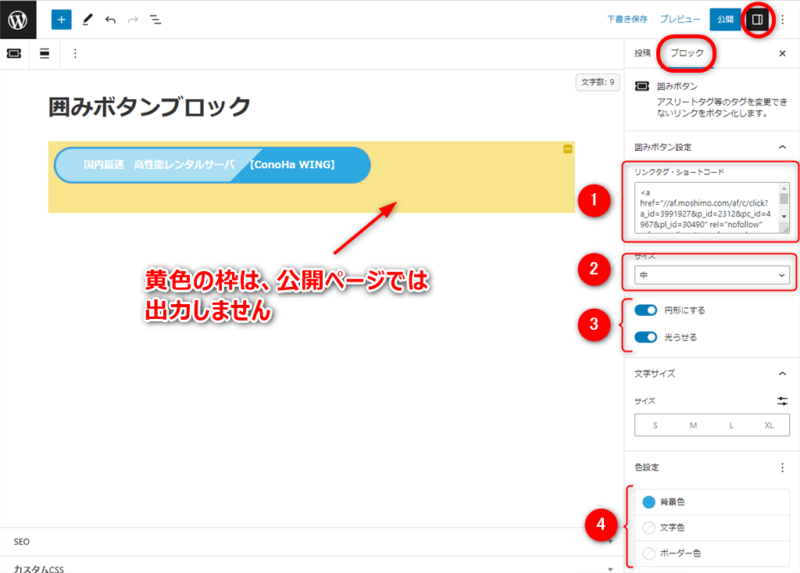
「囲みボタン」ブロックを選択します。

「囲みボタン」ブロックの各設定は「ボタン」ブロックと同様に右サイドバーで行います。
まずは①に「アフィリエイトリンク」を貼り付けてください。

実際に作った「囲みボタン」は下記の通りです。
エディタで表示されていた黄色枠は公開後は表示されませんのでご心配なく。
まとめ
以上でCocoon仕様のボタンブロックの「ボタン」と「囲みボタン」の作成方法から使い方を説明いたしました。
当ブログでもボタンブロックのリンクは多用していますので、効果的に使っていきましょう。
あとアフィリエイトリンクは「囲みボタン」で使用することを忘れないようにしてください。

