
長い記事のページの時に、ある地点からある地点までジャンプする方法を教えて。

アンカーリンクね。
ページジャンプともいうけど、やり方は簡単よ。
リンクの種類
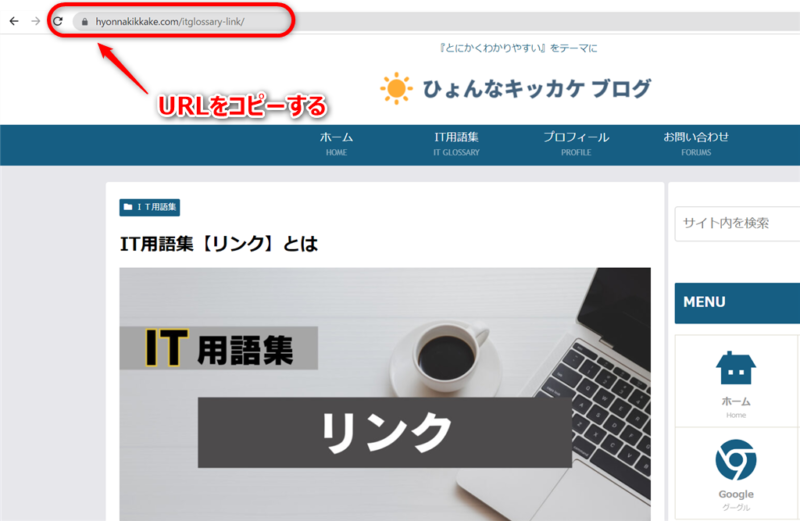
まずはリンクそのものが分からない方はこちらへ⇒IT用語集【リンク】
この「青い下線と文字」をリンクと呼び、ここをクリックすると指定された場所へ移動します。
リンクにはいくつかの種類があります。
まず初めに上記①内部リンク、②外部リンクの方法について説明します。
内部リンク、外部リンクに関して「そんなの既に知ってる」という方は、アンカーリンクの方法へジャンプしてください(このリンクがまさにアンカーリンクです)。
内部リンク、外部リンクの方法
では「内部リンク」、「外部リンク」の方法について説明します。
方法はどちらのリンクも同じです。
まず移動させたいページのURLをコピーします。

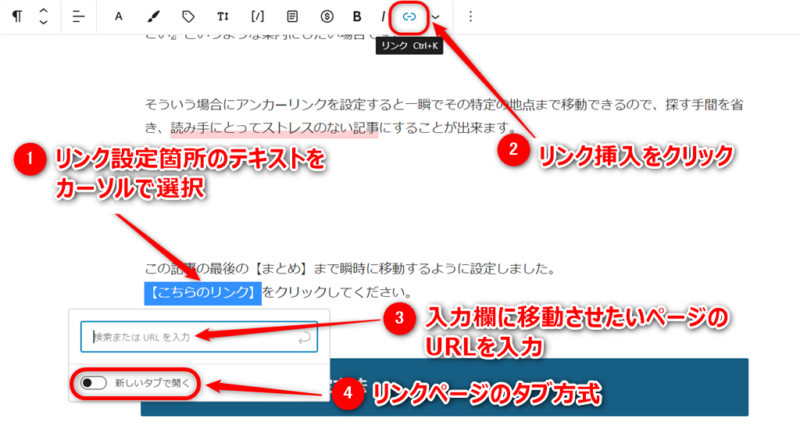
次に①リンクを設定したい場所(画像やテキスト)を選択し、②ブロックエディタのリンク挿入を選択、③表示されるURL欄に移動させたいページのURLを入力します。

④の「新しいタブで開く」のチェック項目はリンク先に移動する場合、今のページで切り替えるか、もしくは新しいページのタブで開くかの方式を選択できます。
上記は「内部リンク」の設定ですが、「外部リンク」の設定方法も同じです。
「外部リンク」は自分のサイト以外からのURLを入力します。
このサイト内の違うページに行くのは「内部リンク」⇒IT用語集「リンク」
このサイトとは違うWebページに行くのは「外部リンク」⇒「Amazon」
「内部リンク」、「外部リンク」の設定方法の説明は以上です。
アンカーリンク(ページジャンプ)とは
アンカーリンク(HTMLアンカーリンク)とは、ページ内で特定の地点へ移動するためのリンクのことです。
長い記事のページでは意図的にある地点まで読み手に移動してもらいたいことがあります。
たとえばこれから説明することがすでに分かっている人には、『ここは飛ばして次の項目にお進みください』というような案内にしたい場合です(先ほど既に設置しました)。
そういう場合にアンカーリンクを設定すると一瞬でその特定の地点まで移動できるので、探す手間を省き、読み手にとってストレスのない記事にすることが出来ます。
ではもう一度試しにやってみましょう。
この記事の最後の【まとめ】まで瞬時に移動するように設定しました。
【こちらのリンク】をクリックしてください(また戻ってきてくださいね)。
アンカーリンクの設定方法
ここからアンカーリンクの設定方法について説明します。
①アンカーリンクの設定

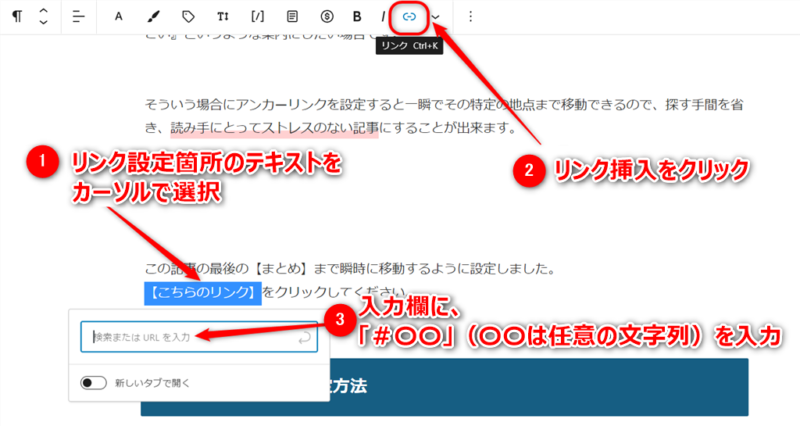
- まず初めにリンクを設定したいテキスト(画像でも可)を選択します。
- ブロックエディタのリンクの挿入をクリックします。
- すると選択したリンクの下にURL入力欄が表示され、文字列を入力します。
文字列は「#(ハッシュ)〇〇」(〇〇は任意の文字列)を入力し、↩をクリックします。
今回は例として文字列を「#abc1」と入力します。
②移動先の指定
次に移動先の指定を行います。
ジャンプさせたい場所の指定です。

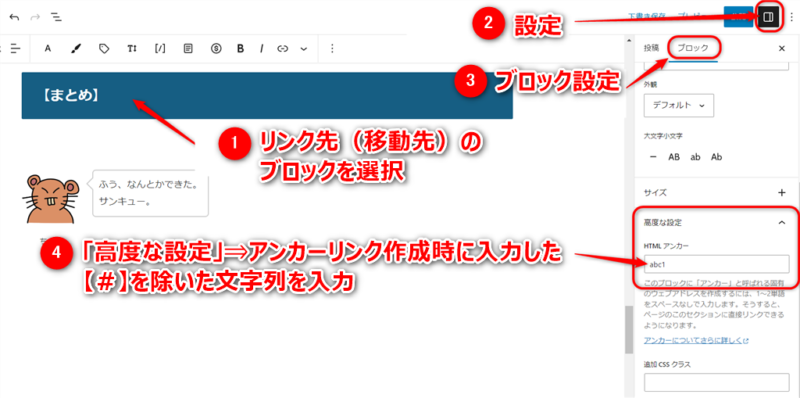
- 移動先のブロックを選択します。
- 編集画面右上の「設定」ボタンをクリックし、右サイドバーを表示させます。
- 右サイドバーのブロック設定の下のほうにある「高度な設定」を開きます。
- HTMLアンカー入力欄に、アンカーリンク作成時に入力した【#】を除いた文字列を入力します。
今回は「abc1」となります。
これで設定は終了です。
アンカーリンクが設定され、リンクをクリックすると指定された場所に瞬時に移動します。
【まとめ】

ふう、なんとかできた。
サンキュー。

長い文章だと要所要所で使うと良いわ。
あとは注意点に気を付けてね。

注意点って
なんやったっけ??

これもアンカーリンクしておくわ。
ここのリンクをクリックして再確認してね。

