今回はWordPressテーマ「Cocoon(コクーン)」の『リスト』ブロックの使い方を説明したいと思います。
リストブロックとは下記のような、いわゆる「箇条書き」の事です。
- リストとは箇条書きの事。
- リストブロックにはWordPressデフォルトとCocoonオリジナルの2種類がある。
- 本記事ではこれらの「リスト」の使い方を説明する。
記事の要所に箇条書き、つまりリストを使うことで文章がまとまって読みやすくなりますので、ぜひここで使い方を覚えてご活用ください。
『リスト』ブロックの基本的な使い方
リストブロックには2つの種類があります。
- WordPressデフォルトの「リスト」ブロック
- Cocoonオリジナルの「アイコンリスト」ブロック
まずはWordPressデフォルトの「リスト」ブロックの使い方を説明します。
WordPressデフォルトの『リスト』ブロックの使い方
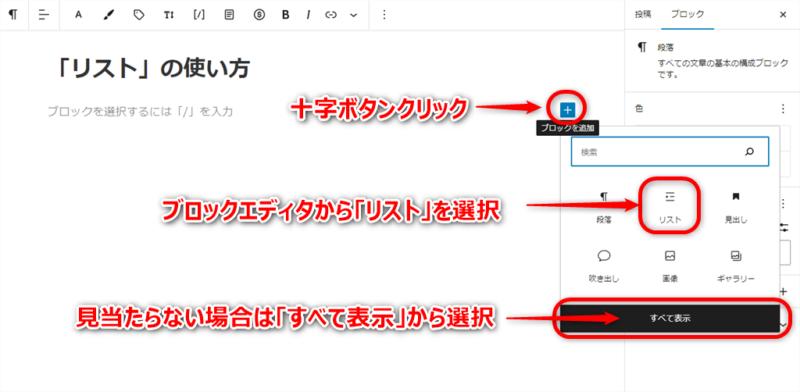
投稿画面のブロックエディタから「リスト」を選択します。リストが見当たらない場合は「すべて表示」から探して選択してください。

すると「・(黒丸)」のブロックが表示されます。

ここに文字を書いてEnterを押して改行すると、2行目に「・」の行が表示されます。
これを繰り返していけば好きなだけリストが作成されます。
- リストの練習 文字を書いてEnterキーを押す
- 2行目に改行されて、●(黒丸)が行頭に表れる。そしてEnterキーを押す
- 3行目も同じ。簡単にリストが作成される
これでリストの完成です。
リストのアイコンを「●黒丸」から「数字」に変換する方法
リストのアイコンはデフォルトで「●(黒丸)」ですが、これを数字に変えます。
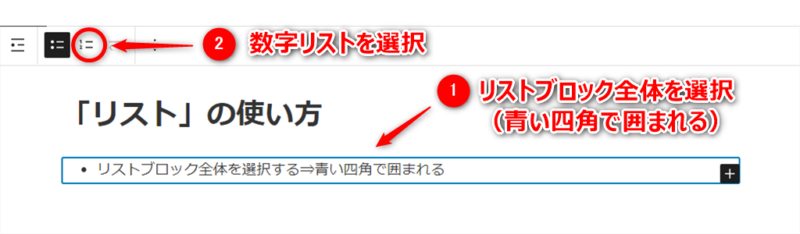
まずリストブロック全体を選択(青い四角で囲まれる)、上部ツールバーに表示される「数字リスト」を選択すると数字のリストになります。

- リストブロック全体を選択する(青い四角で囲まれる時)
- 上部ツールバーで数字リストを選択すると
- 数字のリストになる
インデントの方法
インデントとは先頭の文字を一つ右にずらすことです。
通常のリストを作成します。
- リスト練習①
- リスト練習②
- リスト練習③
- リスト練習④
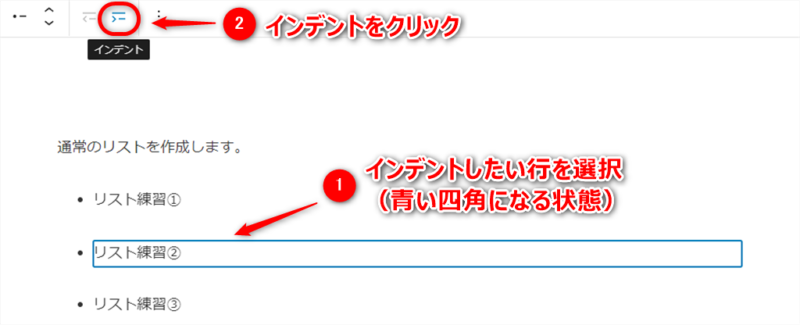
インデントしたい行を選択(青い四角になる状態)し、上部リストの「インデント」をクリックします。

下記のように2行目と4行目が左にずれます。
- リスト練習①
- リスト練習② この行がインデントした行
- リスト練習③
- リスト練習④ この行もインデントした。
「●(黒丸)」から「数字」に替える場合もやり方は先ほどの説明と同じです。
Cocoon『アイコンリスト』ブロックの使い方
次は、Cocoon「アイコンリスト」ブロックについて説明します。
WordPressのリストブロックはリストアイコンが「●(黒丸)」と「数字」だけでしたが、Cocoonの「アイコンリスト」はオリジナルのリストアイコンが豊富に用意されています。
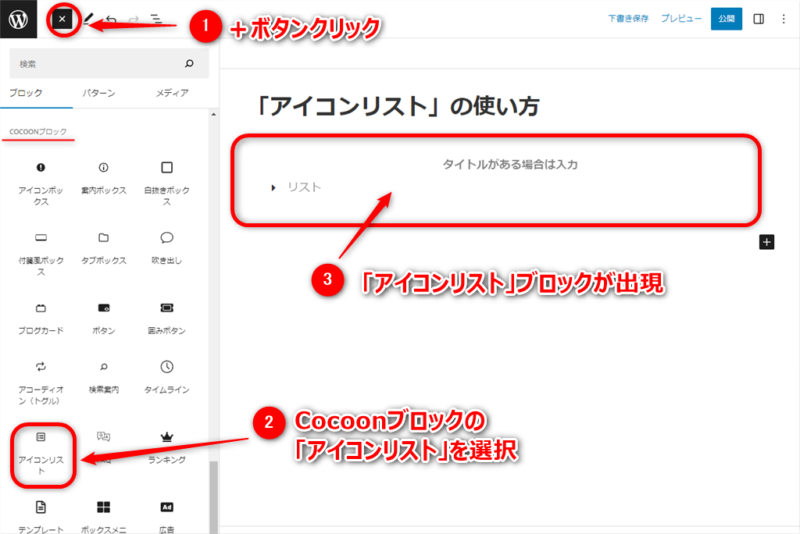
では今回は上部ツールバーの+ボタンをクリックして、エディタブロックをすべて表示します。
(どのブロックも選択していない状態で+ボタンをクリックしてください)

Cocoon「アイコンリスト」は「タイトル」の入力ができ、さらにリストアイコンの種類も豊富に選択できます。

Cocoon「アイコンリスト」は設定がたくさんあり表現の幅が広がります。
ボックスにリストを入れる
リストは、他のボックスブロックの中にも入れることが出来ます。
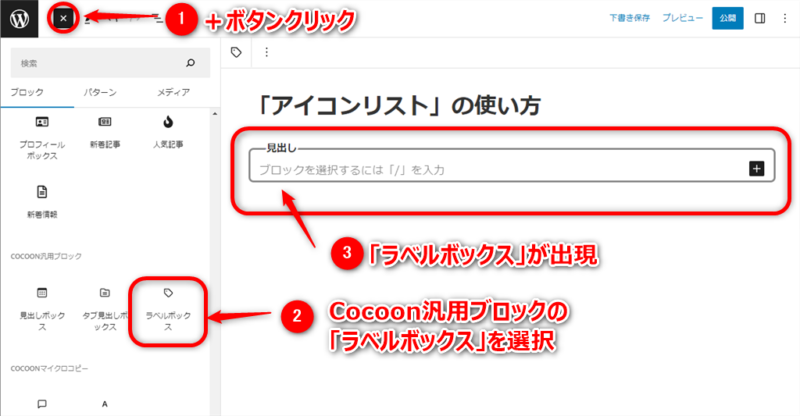
例えばラベルボックスにアイコンリストを入れてみます。

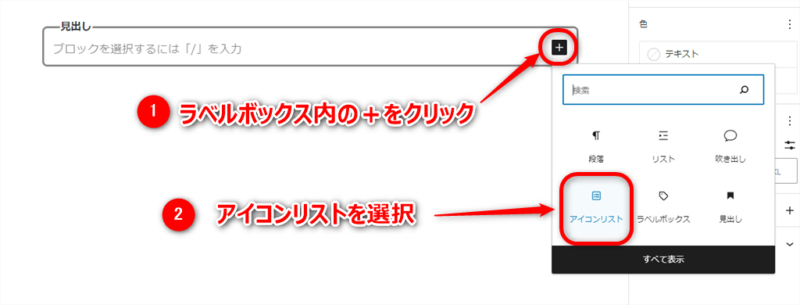
ラベルボックスの中の「ブロックを選択するには「/」を入力」の部分の+ボタンをクリックして、「アイコンリスト」ブロックを挿入します。

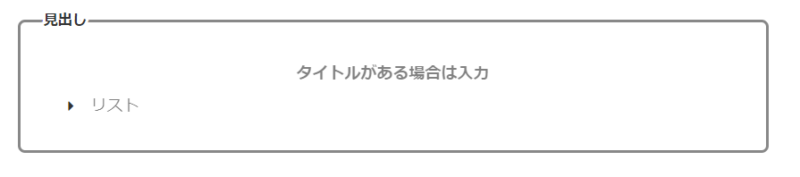
「ラベルボックス」に「アイコンリスト」が挿入されました。

あとは今まで説明してきた方法でリストに文章を入れていってください。
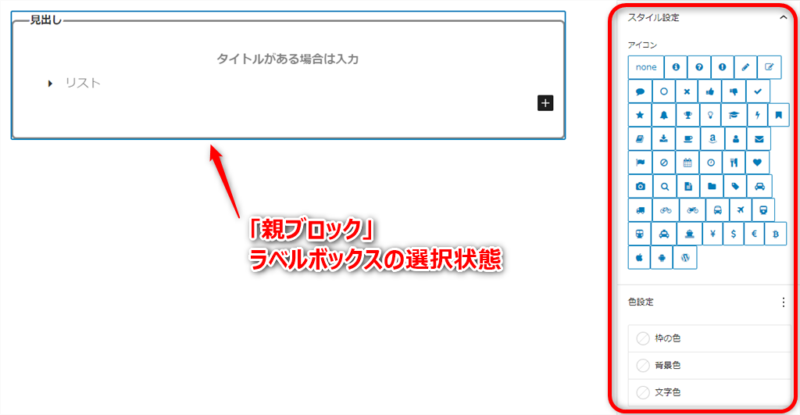
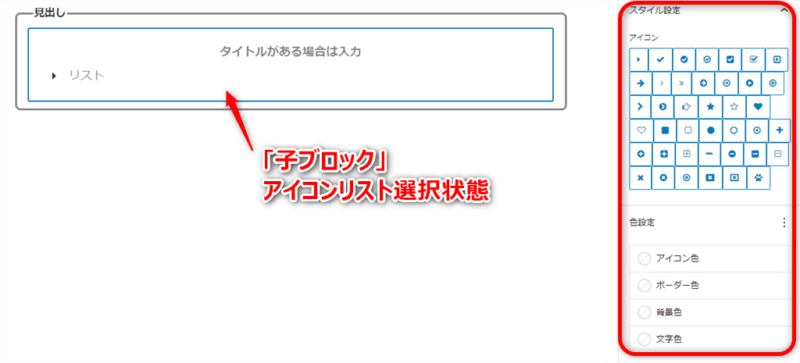
ここで注意したいことは、外側が「ラベルボックス」ブロックで、その中に「アイコンリスト」ブロックが入っている状態ですので、どちらを選択するかで右サイドバーのブロック表示が異なってきます。
外側を「親ブロック」、内側を「子ブロック」を呼びます。
「親ブロック」はラベルボックスの選択状態で、ラベルボックスの設定が出来ます。

「子ブロック」はアイコンリストの選択状態で、アイコンリストの設定が出来ます。

下記のようにレイアウトができます。
まとめ
以上、「リスト」ブロックの使い方を説明いたしました。
かなり使う頻度が高いブロックですので是非使い方をマスターして、読みやすい記事を作成していきましょう。

